ساخت انیمیشن در نرم افزار Flash FLASH نرم افزار قدرتمندی در زمینه انیمیشن و گرافیک و البته برنامه نویسی می باشد که می توان از آن مانند آچار بر روی کامپیوتر خود استفاده کرد. ما نرم افزار فلش را نصب می کنیم تا بتوانید به دلخواه تصاویر ساده بسازید و در فرمت های مختلف ذخیره کنید.نرم افزار فلش را به شما آموزش می دهیم. بنابراین در این مقاله سعی داریم تا حد امکان این آموزش را ساده کنیم و در آینده آموزش های حرفه ای تری قرار دهیم، خواهید دید که گزینه های زیادی در 
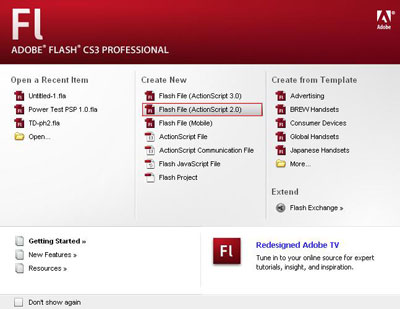
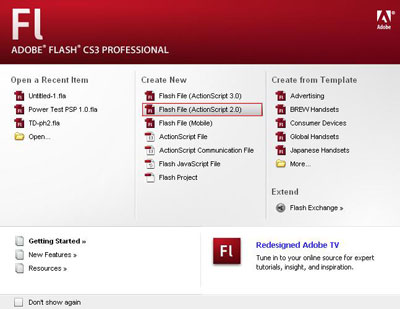
 و همچنین در عکس بالا در Create New وجود دارد. بخش، روی فایل Flash (ActionScript 2) کلیک کنید. 0) برای رفتن به صفحه اصلی نرم افزار، در این صفحه می توانید هر کاری مانند برنامه نویسی و گرافیک را انجام دهید و آنها را ذخیره کنید. اکنون یک صفحه سفید با چهار نوار ابزار در چهار طرف خواهید دید. در این آموزش با 4 نوار ابزار کار می کنیم که از مهمترین آنها می توان به نوار ابزار بالا و سمت چپ اشاره کرد. برای این کار بر روی تب Properties کلیک کنید و در نوار پایینی مانند تصویر بالا روی Size: کلیک کنید.اگر این درخت وجود ندارد، فلش کوچکی که شبیه مثلث است را فشار دهید تا همه برگه های
و همچنین در عکس بالا در Create New وجود دارد. بخش، روی فایل Flash (ActionScript 2) کلیک کنید. 0) برای رفتن به صفحه اصلی نرم افزار، در این صفحه می توانید هر کاری مانند برنامه نویسی و گرافیک را انجام دهید و آنها را ذخیره کنید. اکنون یک صفحه سفید با چهار نوار ابزار در چهار طرف خواهید دید. در این آموزش با 4 نوار ابزار کار می کنیم که از مهمترین آنها می توان به نوار ابزار بالا و سمت چپ اشاره کرد. برای این کار بر روی تب Properties کلیک کنید و در نوار پایینی مانند تصویر بالا روی Size: کلیک کنید.اگر این درخت وجود ندارد، فلش کوچکی که شبیه مثلث است را فشار دهید تا همه برگه های 
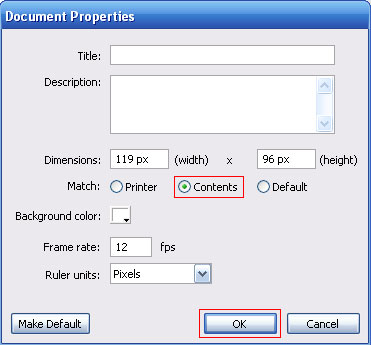
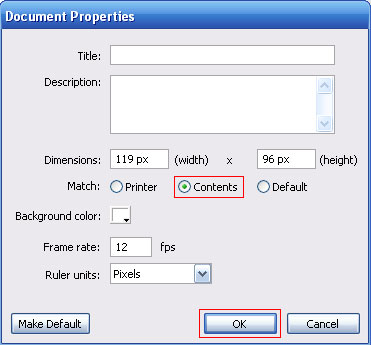
 به شما نشان داده شود، سپس پنجره ای مانند تصویر بالا باز می شود که می توانید اندازه صفحه نمایش را بر حسب پیکسل در کادرها وارد کنید.قسمت Dimensions و در نهایت گزینه Match را در قسمت Contents حرکت دهید و OK را انتخاب کنید تا اندازه صفحه نمایش خود را تنظیم کنید. می توانید با استفاده از نوارهای چپ و پایین بزرگنمایی کنید. MASNAIMG 5 حال باید پس زمینه ای را تهیه کنید که برای این کار کافی باشد، گزینه 2 را مانند تصویر بالا کلیک کنید و با استفاده از گزینه 3 مانند تصویر بالا آن را پر کنید، سپس شکل مورد نظر خود را رسم کنید و در نهایت Edit را تنظیم کنید. سی تصویر دوم خود را به صورت:
به شما نشان داده شود، سپس پنجره ای مانند تصویر بالا باز می شود که می توانید اندازه صفحه نمایش را بر حسب پیکسل در کادرها وارد کنید.قسمت Dimensions و در نهایت گزینه Match را در قسمت Contents حرکت دهید و OK را انتخاب کنید تا اندازه صفحه نمایش خود را تنظیم کنید. می توانید با استفاده از نوارهای چپ و پایین بزرگنمایی کنید. MASNAIMG 5 حال باید پس زمینه ای را تهیه کنید که برای این کار کافی باشد، گزینه 2 را مانند تصویر بالا کلیک کنید و با استفاده از گزینه 3 مانند تصویر بالا آن را پر کنید، سپس شکل مورد نظر خود را رسم کنید و در نهایت Edit را تنظیم کنید. سی تصویر دوم خود را به صورت: 
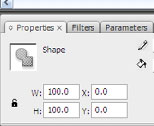
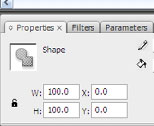
 تنظیم کنید، همانطور که در تصویر بالا مشاهده می کنید، طول و عرض W و H باید 100 و موقعیت با نام X و Y باید 0.0 باشد تا عکس پایین دقیقا گرفته شود. به هر حال طول و عرض را بزرگتر از اندازه صفحه نمایش دهید، اما X و Y باید در جای خود قرار گیرند تا پشت شما کاملاً پشت صفحه نمایش باشد. حالا در اینجا می خواهیم دایره را از چپ به راست حرکت داده و تقسیم کنیم. راه حل. برای این کار، پس از تنظیم پس زمینه، باید یک دایره کوچک در سمت چپ پس زمینه بکشید.این اولین فریم انیمیشن با پس زمینه آبی است، حالا باید دایره قرمز را جابجا کنید (دوباره بهتر است آن را به صورت دایره قرمز گروه بندی کنید) با فشار دادن Ctrl + Gبرای مدیریت فریم می توانید به نوار View در بالای صفحه رفته و با ابزارهای کنار آن تمامی فریم ها را مدیریت کنید، برای این کار کافیست روی دایره قرمز رنگ کلیک کنید و با موس حرکت کنید. . یا از فلش ها استفاده کنید و کمی به سمت راست حرکت کنید و کلید F6 را فشار دهید، این کار را تا انتهای دایره قرمز خود انجام دهید و مانند تصویر بالا به سمت راست می رود، توجه داشته باشید که پس از حرکت دادن هر دایره باید کلید F6 را فشار دهید. تا حرکت خود را به عنوان یک قاب ثبت کنید. در نهایت اگر می خواهید تصویری را که ایجاد کرده اید ببینید، Control Click را بزنید و کمی صبر کنید تا پیش نمایش برای شما آماده شود. توپ باید از چپ به راست حرکت کند. رفتن سمت راست. اکنون به جای استفاده از دایره ها می توانید از خطوط یا حتی تصاویر از پیش ساخته شده ای که قبلاً کشیده اید استفاده کنید. اکنون می توانید این حرکات را به اشکال دیگر تبدیل کرده و با فشار دادن کلید F6 آنها را ذخیره کنید. .اکنون می توانید تصویر متحرک را در فرمت های مختلف GIF و SWF ذخیره کنید، برای این کار باید به این آدرس که در تصویر زیر نشان داده شده است بروید:
تنظیم کنید، همانطور که در تصویر بالا مشاهده می کنید، طول و عرض W و H باید 100 و موقعیت با نام X و Y باید 0.0 باشد تا عکس پایین دقیقا گرفته شود. به هر حال طول و عرض را بزرگتر از اندازه صفحه نمایش دهید، اما X و Y باید در جای خود قرار گیرند تا پشت شما کاملاً پشت صفحه نمایش باشد. حالا در اینجا می خواهیم دایره را از چپ به راست حرکت داده و تقسیم کنیم. راه حل. برای این کار، پس از تنظیم پس زمینه، باید یک دایره کوچک در سمت چپ پس زمینه بکشید.این اولین فریم انیمیشن با پس زمینه آبی است، حالا باید دایره قرمز را جابجا کنید (دوباره بهتر است آن را به صورت دایره قرمز گروه بندی کنید) با فشار دادن Ctrl + Gبرای مدیریت فریم می توانید به نوار View در بالای صفحه رفته و با ابزارهای کنار آن تمامی فریم ها را مدیریت کنید، برای این کار کافیست روی دایره قرمز رنگ کلیک کنید و با موس حرکت کنید. . یا از فلش ها استفاده کنید و کمی به سمت راست حرکت کنید و کلید F6 را فشار دهید، این کار را تا انتهای دایره قرمز خود انجام دهید و مانند تصویر بالا به سمت راست می رود، توجه داشته باشید که پس از حرکت دادن هر دایره باید کلید F6 را فشار دهید. تا حرکت خود را به عنوان یک قاب ثبت کنید. در نهایت اگر می خواهید تصویری را که ایجاد کرده اید ببینید، Control Click را بزنید و کمی صبر کنید تا پیش نمایش برای شما آماده شود. توپ باید از چپ به راست حرکت کند. رفتن سمت راست. اکنون به جای استفاده از دایره ها می توانید از خطوط یا حتی تصاویر از پیش ساخته شده ای که قبلاً کشیده اید استفاده کنید. اکنون می توانید این حرکات را به اشکال دیگر تبدیل کرده و با فشار دادن کلید F6 آنها را ذخیره کنید. .اکنون می توانید تصویر متحرک را در فرمت های مختلف GIF و SWF ذخیره کنید، برای این کار باید به این آدرس که در تصویر زیر نشان داده شده است بروید: 
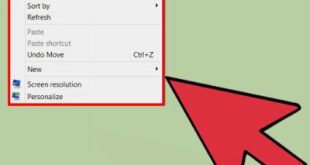
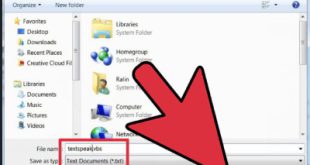
 0 پس از باز کردن صفحه صادرات، باید فرمت را در قسمت Save as type تعیین کنید. GIF یا SWFپس از انتخاب فرمت، مکان و نامی را برای آن انتخاب کرده و دکمه ذخیره را کلیک کنید. حال اگر فرمت SWF را انتخاب کرده باشید بعد از زدن گزینه SAVE با پنجره ای مانند این روبرو می شوید:
0 پس از باز کردن صفحه صادرات، باید فرمت را در قسمت Save as type تعیین کنید. GIF یا SWFپس از انتخاب فرمت، مکان و نامی را برای آن انتخاب کرده و دکمه ذخیره را کلیک کنید. حال اگر فرمت SWF را انتخاب کرده باشید بعد از زدن گزینه SAVE با پنجره ای مانند این روبرو می شوید: 
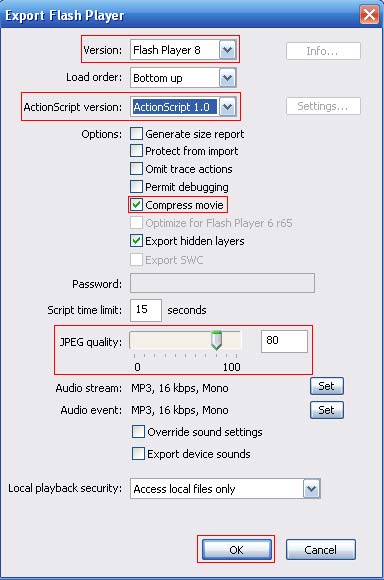
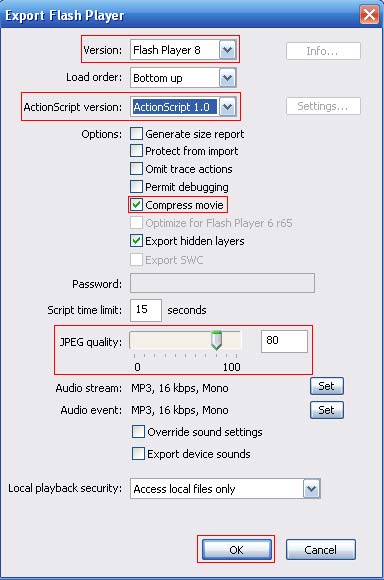
 پس از باز شدن این پنجره تنظیمات خود را مانند تصویر بالا انجام دهید، البته قسمت JPEG مال شماست و شما می تواند کیفیت خیساندن را تنظیم کند. اندازه تصویر مورد علاقه خود را انتخاب کنید و همچنین می توانید سایر گزینه های مربوط به نرخ فریم را افزایش یا کاهش دهید. در نهایت روی دکمه OK کلیک کنید و به مکانی که در بالا انتخاب کردید بروید و فایل فلش swf را پیدا کنید. (همه این نکات در این آموزش استفاده شده است و اگر آنها را بدانید می توانید کار خود را بهتر انجام دهید) – برای بازگشت به فلش از کلیدهای Ctrl Z و برای بازگشت به آخرین فعالیت از کلیدهای Ctrl Y استفاده کنید. – می توانید از کلیدهای Ctrl G برای گروه بندی اشکال استفاده کنید. برای برگرداندن شکل به حالت اولیه باید روی آن کلیک راست کرده و گزینه Detach را انتخاب کنید.- برای ایجاد اشکال باید کلید CTRL را نگه داشته و شکل مورد نظر را انتخاب کنید سپس دکمه سمت چپ را نگه داشته و ماوس را حرکت دهید.- برای تغییر طرح های خود باید بر روی طرح مورد نظر کلیک راست کرده و سپس گزینه Free Change را انتخاب کنید. با استفاده از خطوط مشکل حرکت یا تغییر دهید. – برای کپی کردن عکس در قسمت فلاش کافیست عکس مورد نظر خود را با ماوس به داخل پنجره نرم افزار فلش بکشید و پس از کپی عکس خود در نوار ابزار سمت راست – می توانید از نوار ابزار بالا برای مدیریت فریم ها استفاده کنید و می توانید از 3 استفاده کنید. برای ریست کردن فریم ها آیکون ها را روی ماشین قرار دهید و همچنین می توانید با کلیک راست روی همه فریم ها کارهای دیگری انجام دهید. توجه داشته باشید که تغییرات در این دستورالعمل ها ممکن است تغییر کند.
پس از باز شدن این پنجره تنظیمات خود را مانند تصویر بالا انجام دهید، البته قسمت JPEG مال شماست و شما می تواند کیفیت خیساندن را تنظیم کند. اندازه تصویر مورد علاقه خود را انتخاب کنید و همچنین می توانید سایر گزینه های مربوط به نرخ فریم را افزایش یا کاهش دهید. در نهایت روی دکمه OK کلیک کنید و به مکانی که در بالا انتخاب کردید بروید و فایل فلش swf را پیدا کنید. (همه این نکات در این آموزش استفاده شده است و اگر آنها را بدانید می توانید کار خود را بهتر انجام دهید) – برای بازگشت به فلش از کلیدهای Ctrl Z و برای بازگشت به آخرین فعالیت از کلیدهای Ctrl Y استفاده کنید. – می توانید از کلیدهای Ctrl G برای گروه بندی اشکال استفاده کنید. برای برگرداندن شکل به حالت اولیه باید روی آن کلیک راست کرده و گزینه Detach را انتخاب کنید.- برای ایجاد اشکال باید کلید CTRL را نگه داشته و شکل مورد نظر را انتخاب کنید سپس دکمه سمت چپ را نگه داشته و ماوس را حرکت دهید.- برای تغییر طرح های خود باید بر روی طرح مورد نظر کلیک راست کرده و سپس گزینه Free Change را انتخاب کنید. با استفاده از خطوط مشکل حرکت یا تغییر دهید. – برای کپی کردن عکس در قسمت فلاش کافیست عکس مورد نظر خود را با ماوس به داخل پنجره نرم افزار فلش بکشید و پس از کپی عکس خود در نوار ابزار سمت راست – می توانید از نوار ابزار بالا برای مدیریت فریم ها استفاده کنید و می توانید از 3 استفاده کنید. برای ریست کردن فریم ها آیکون ها را روی ماشین قرار دهید و همچنین می توانید با کلیک راست روی همه فریم ها کارهای دیگری انجام دهید. توجه داشته باشید که تغییرات در این دستورالعمل ها ممکن است تغییر کند.
ساخت عکس متحرک در FLASH
.